先日ひさしぶりに別のサイトを確認していたら、レイアウトが崩れているのを確認しました。
確認と修正
正確には画像の表示サイズがおかしくなっていたせいで崩れていたんですけど、Google Chromeのデベロッパーツールで調べてみると知らないCSSが…。

html :where(img) {
height: auto;
max-width: 100%;
}/wp-includes/css/dist/block-library/style.min.css何だろ?これ?追加した記憶がないですし、これのせいで一部の画像(img)の大きさがおかしなことになっていました。それが事で冒頭のレイアウト崩れにつながっているみたいでした。
とりあえず、解決方法としてCSSに以下ソースを追加して回避しましたが原因を調べて根本を解決しなければ意味がありません。
html :where(img) {
/* max-width: inherit!important; */
}調べて見たところどうやらGutenberg用のCSSファイルらしいです。
各サーバーでWordPressの確認
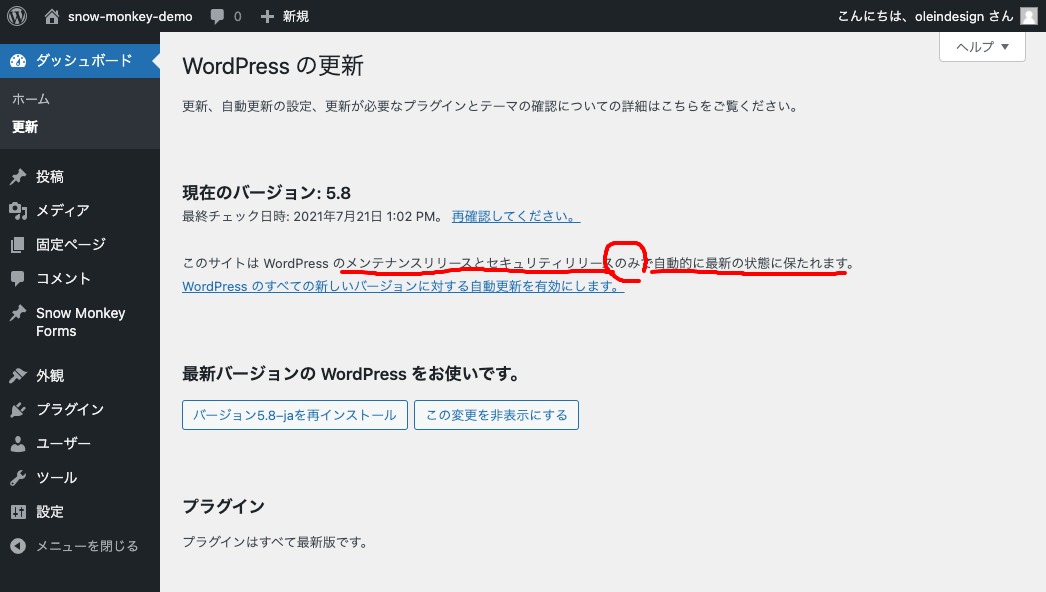
それぞれのサーバーを調べてみると自動アップデートがテストサーバーでは
「このサイトは WordPress のメンテナンスリリースとセキュリティリリースのみで自動的に最新の状態に保たれます。」 (マイナーのみ自動アップデート設定)

と記載されているのに対し、本番の方では
「このサイトは WordPress の新しいバージョンごとに自動的に最新の状態に保たれます。」(メジャー・マイナーともに自動アップデート設定)となっていました。

仮説と修正
これが原因ではないかな?との仮説を立て、対応することにしました。
方法としましては、一旦本番サーバーのデータを全てバックアップを取った上でエクスポート。
テストサイトにインポートしてから、テストサイトで参考サイトを参照に「wp-block-library-css」を読み込まないようにfunction.phpに下記のコードを追加
function dequeue_plugins_style() {
//プラグインIDを指定し解除する
wp_dequeue_style('wp-block-library');
}
add_action( 'wp_enqueue_scripts', 'dequeue_plugins_style', 9999);また部分的な修正をした跡に検証。問題が無いと判断してから、本番環境に移行しました…。長かったです。
これでテスト環境と本番環境が同じになりました。一安心ですね。
最後に
見慣れないCSSを発見してからの対処法、そして仮説ですが原因までをざっくりとご説明させていただきました。
もし、レイアウトがいつのまにか崩れていて、見慣れないCSS(wp-block-library-css)があったら参考いただければ幸いです。