今回からシリーズものとしてワードプレスのプラグイン「Elementor Website Builder(以下 Elementor)」を導入しwebサイトを制作していきたいと思います。
Elementorとは
Elementorはホームページを制作するために必要なソースコードなどを見ることなく、簡単にWordPressのページを作成出来るページビルダープラグインです。
HTMLのやCSSの知識がなくてもページを作ることが出来るので、テンプレートやテーマなどを使わずに、自分だけのオリジナルサイトを作りたい方にはピッタリかと思います。
初心者というよりも、どちらかと言ったら中級者向けになると思いますが、すでにWordPressで運営している方、テンプレートやテーマをカスタマイズしている方なら問題なくページ構築することが出来るかと思います。
Elementorを導入する理由
私は少し昔にWEBサイトのデザイン集をWordPressで管理していたのですが、多忙のためサイトを一時封鎖しておりました。
今回昔のサイトをそのまま利用するよりも、心機一転新たにサイトを制作し管理していこうと考えました。
ただサイトを制作するよりも、今まで使ってこなかったElementorを使ってサイトを制作していこうと考えた次第です。 制作過程の記事を公開することはもちろんですが、備忘録、そして、開発段階のサイトも公開し、どのように構築されていくかをお楽しみいただければと思います。(2022年6月17日 現在)
サイト制作にあたって
ドメインとサーバの準備
まずは、サイトを作るためにはドメインとサーバを準備しなくてはいけません。とはいえ、わざわざ新たなドメインを取得したりする必要はありません。もちろんほしい場合は所得して下さいね。
私は、両方とも取得せずに当サイト(https://kmnmc.com/)の環境下でサブドメインを取得しWordPressをインストールすることにしました。その方がコストダウンになりますからね。
サブドメインに関してはこちら
デザインの制作
どういったサイトにしたざっくりと良いのでデザインを制作しましょう。個人的にはその方が構築しやすいと思っておりますし、なにより仕事でもサイト構築 → ワイヤーフレーム → デザイン → コーディングという流れで請け負わせて頂いているので、正直デザインがあると安心なんですよね。 ということで、ざっくりとデザインを制作します。
・トップページ
・アーカイブページ
・詳細ページ
その他に作ろうと思っているページはどちらかと言ったらテキストが主体となるページですので、その時その時に作っていきたいと思います(笑)
・検索ページ
・概要紹介ページ(About)
・お問い合わせ
・プライバシーポリシー
それではデザインをしていきましょう。
手書きでも問題ありませんし、EXCELやPowerPointなどを使ってイメージを固めて行くのもいいでしょう。
ちなみに私はデザインをする場合、クライアントから制作環境を指定されない限りはAdobe XDというツールを利用しています。
デザイン過程は省かせていただきますが、デザインのイメージ画像を貼り付けて起きますので、ご確認下さい。
今回はかなりシンプルなイメージのサイトを制作していきたいと思います。
サイト構築前にまずは「Elementor」をインストールしましょう。
Elementorのインストール方法
まずはWordPressのプラグイン画面で「Elementor」をインストールし有効化を行います。
プラグイン > 新規追加 で「Elementor」を検索し「今すぐインストール」をクリック。

インストール完了後に「有効化」を行います。

有効化後に画面が切り替わります。

Elementorでの無料テンプレートなどを使うためにはアカウントを制作する必要があります。
私は今回テンプレートは使わない予定でしたので、アカウントは作成せずに「スキップ」をクリックしました。
ちなみに翻訳してみると下記のような内容が記載されております。
- Choose from countless professional templates
数え切れないほどのプロフェッショナルテンプレートから選択 - Manage your site with our handy dashboard
便利なダッシュボードでサイトを管理 - Take part in the community forum, share & grow together
コミュニティフォーラムに参加し、共有して一緒に成長する
スキップをクリックすると、サイトのタイトルを設定する画面に遷移されます。

問題なければ、そのままで「次」をクリック…

が、どういう訳か「スキップしてください」と表示されたのでスキップすることに。
Sorry, the name wasn’t saved. Try again, or skip for now.
申し訳ありませんが、名前は保存されませんでした。もう一度試すか、今はスキップしてください。
サイトのロゴを掲載する画面に遷移されます。
ロゴをお持ちの場合は、アップロードして設定をしてください。
持っていない方は、スキップをクリック。
もちろん後からでも追加することは出来ます。

これで、Elementorを使う準備が整いました!
今回は述べた通り、テンプレートを使うつもりは無いので、「Edit a blank canvas with the Elementor Editor(Elementorエディターで空白のキャンバスを編集する)」をクリック。

お疲れさまでした!
これで、Elementorのインストール関連が終了しました!

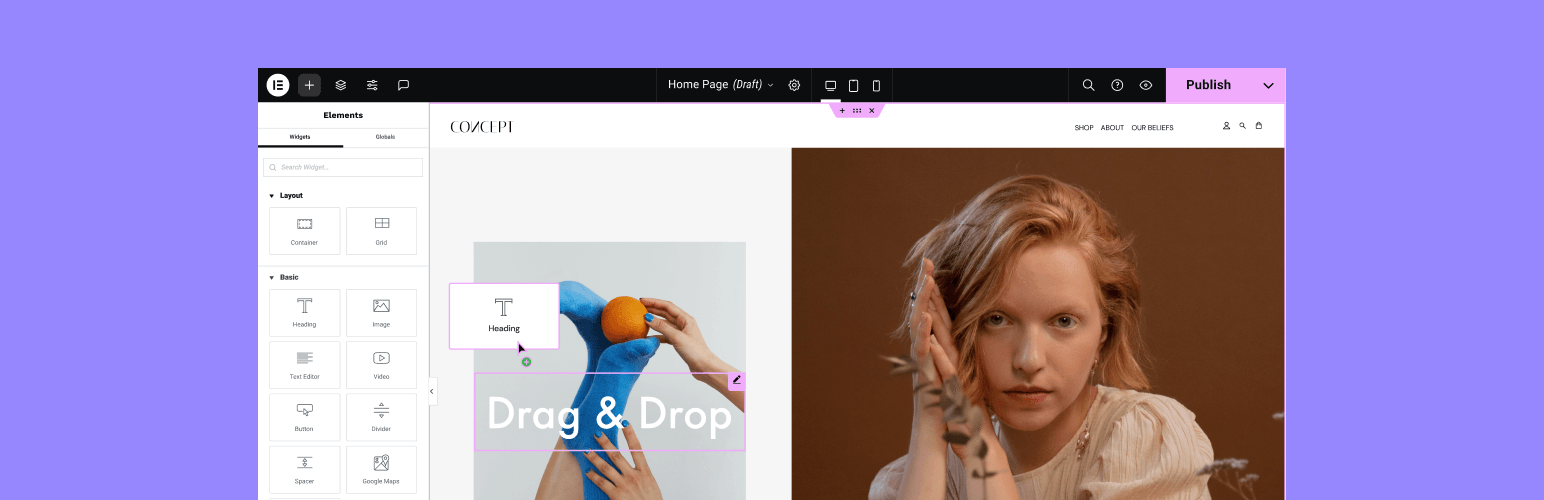
上の画像はインストール後のサンプルページになります。
左のメニューからウィジェットを選択して構築していくみたいですね。
私もElementor初心者ので、ここからは調べながらデザインしたサイトに近づけられるよう構築していきたいと思います。
最後に
Elementorはいろいろな人から「良いよ」と伺っては来ましたが、私は毎回HTMLやCSS、スクリプト関連を自分で編集して構築していた(フルスクラッチ)ので、ビルダーは初挑戦です。
「できるorできない」も分からない、まさに右も左も〜と言った状態ではありますが、楽しみながら構築していきたいと思いますので温かい目で見守ってくれると幸いです。
次回はElementorの画面の説明と、サイト構築をしていきたいと思いますのでお待ち下さい。
今回はここまで!
お疲れさまでした。