Contact Form 7を使っていて、条件を分岐させたいことてありませんか?
例えばですが、「お問い合わせ」と「予約」が項目にあった場合、「お問い合わせ」を選択したときは、その後の入力内容は「お問い合わせ」の内容のみが掲載され「予約」を選択した場合は「予約」の内容のみが掲載されると行った感じです。
サンプルがあった方がわかりやすいですね。
イメージとしては下記画像の様な感じです。

この様な感じで選択した内容で次に入力する内容が変わっていく感じです。
今回紹介するプラグイン「Conditional Fields for Contact Form 7」はそんな条件分岐を簡単に行えるプラグインとなっております。
もちろん分岐した内容によってメールに差し込まれる文章も変わりますよ!
Conditional Fields for Contact Form 7とは

WordPressのプラグインであり、Contact Form 7という無料のフォーム作成プラグインに対して、条件に応じてフォームのフィールド(入力項目)を表示・非表示にする機能を追加するための拡張機能です。
Conditional Fields for Contact Form 7の設定

プラグインのインストールと有効化: WordPressの管理画面から、「プラグイン」>「新規追加」を選択し、「Conditional Fields for Contact Form 7」を検索してインストールします。インストール後、プラグインを有効化します。
Contact Form 7のフォーム作成

Contact Form 7を使用してフォームを作成します。必要なフィールドを追加し、フォームを構築します。
今回は以前作成していたサンプルのフォームを利用したいと思います。
お問い合わせフォームの編集

フォームを見てみると「条件付きフィールド」というタブとメニューが追加されているかと思います。
今回はわかりやすいように下記画像の様にフォームを少し改修しました。
お問い合わせ、予約、その他それぞれに、選択した内容が表示されるようにしたいと思います。

条件を設定する

「条件付きフィールドグループ」をクリックします。

条件分岐の名称(任意)を記入し「タグを挿入」をクリックすると、下記画像の様にフォーム内にグループタグが追加されます。

吐き出されたグループタグで条件にさせたいタグを囲むように修正します。

これで1つ目の分岐が出来ました。
あとは、2つ3つと必要な分まで同じ作業を繰り返し分岐させていきます。

条件付きフィールドの設定
グループの設定が出来たので、次は「条件付きフィールド」を設定していきます。
まずは「条件付きフィールド」タブをクリック。

「条件付きフィールド」にある「新規条件付きルールを追加」をクリックします。

クリックすると入力するフォームが表示されるので、先程設定した分岐条件を入力していきます。

条件の入力

- 「Select Group」から先程作成した条件を選択します。今回は「group-877」になります。
- 「Select field」から選択肢を選択します。今回は「radio-208」になります。
- 「equals」はそのままでOKです。
- 「value」に選択肢の「お問い合わせ」「予約」「その他」から、分岐させたい項目を入力します。今回は「お問い合わせ」になります。
これで1つ目の分岐が終了となります。
ラジオボタンの「お問い合わせ、予約、その他」から「お問い合わせ」を選んだ時に「group-877」の内容が表示されるようになりました。
それでは同じ様に条件2(group-78)、条件3(group-281)を追加していきましょう!

これでOKです。
後は保存して実際に動作しているのか確認してみてください。

チェックボックスの選択内容によって掲載される内容が変わっているかと思います。
これで、フォームの条件分岐の設定は終了となります。
どうす簡単だったでしょう?
次はメールの設定になります。
メールの設定

メールタブをクリックし先程作成した各条件を表示させたい箇所に入力していきます。
今回は例としてメッセージ本文に設定していきたいと思います。
まずは条件1(今回は[group-877]になります)を下記の様に入力します。
[group-877]
[radio-208]
[text-728]
[/group-877]条件1([group-877])が選択された場合、条件内容([radio-208])と入力したテキスト内容([text-728])がメールにて送信されるようになっております。
あとは同じ様に条件2,3を設定していきます。

[group-877]
[radio-208]
[text-728]
[/group-877]
[group-78]
[radio-208]
[text-70]
[/group-78]
[group-281]
[radio-208]
[text-891]
[/group-281]各条件をメールに設定したら「保存」ボタンをクリックし、動作確認をしてみましょう!
問題なくメールにて分岐内容が表示されていればOKです!
よくあるミスとしては、
[group-281]
条件内容
[/group-281]の最後([/group-281])を入力し忘れていたり、名前を間違っていたりすると、送信されてきたメール内容にミスがあったりしますのでご注意ください。
まとめ
いかがでしたか?
今回はContact form7を条件分岐ができるプラグイン「Conditional Fields for Contact Form 7」をご紹介させていただきました。
ANDの機能を利用し更に分岐させることなども出来ますので、興味のある方はお試しください。
おまけ
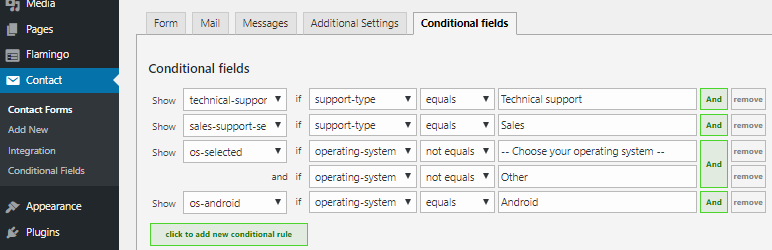
ANDの使い方
ANDを使うと少し細かい条件分岐を設定することも出来ます。
例えばですが、下記画像の様に「年齢」と「地域」の項目があった場合ですと、年齢の項目の「30代」と、地域の項目の「海外」を選択した場合にのみメッセージとテキストエリアが表示されるように設定することも出来ます。

コードは下記の様な感じです。
コード

年齢 | [radio radio-8 use_label_element default:1 "20代" "30代" "40代" "その他"]
地域 | [radio radio-396 use_label_element default:1 "日本" "海外"]
[group group-andtest]
30代の海外を選択した方はどちらにおすみかお知らせください。
[text text-391]
[/group]条件付きフィード

これで下記画像の様に「年齢」項目の「30代」を選択し、尚且 「地域」項目が「海外」を選択すると、「group group-andtest」が開き、テキストが入力出来るようになります。

メール設定
年齢 | [radio-8]
地域 | [radio-396]
[group-andtest]
[text-391]
[/group-andtest]分岐で表示させた選択肢をさらに分岐させる場合に利用出来ます。
またメールの方もしっかりと設定しておくと良いでしょう。